Visuals speak louder than the words! Just because the human mind processes things in images, visuals have become the most effective way to communicate. Even though many of your readers may embrace the words that you share, visual elements in your content will most likely stick with those people much better than your words will. Effective visuals possess the ability of passing information to people by the use of gestures, images, signs, posters, and short films advertisement among others.
IMPORTANCE OF IMAGE SEO
For any business owner who is looking to compete in the organic search results, SEO is essential. With so much focus on producing high-quality content and a top-notch website, many people end up ignoring SEO for images. As the importance of images on e-commerce, travel, and media websites have been increased over the time, it is important for us to optimize the images to make the article or the website more search engine friendly.
To help you learn how to optimize images for SEO, here is a checklist:
- Resize Your Images
- Choosing The Best File Type
- Using Relevant File Name
- Carefully Using ALT Tags
- Optimizing Image Title
- Adding Image Captions
- Using Responsive Images
- Text Should Complement Your Images
- Image Structured Data
- Adding Site Maps
- Analyzing Image Optimization Potential
1. RESIZE YOUR IMAGES:
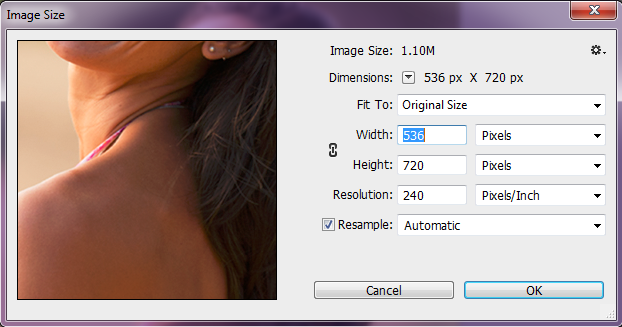
When determining the correct size for an image intended for the web, the only numbers that matter are pixels, how many pixels tall and how many pixels wide the image is, e.g., 1024 by 680 pixels. Images with higher resolution and larger dimensions slow your page load times considerably.
So, when you are planning on using an image on the web, pay attention to its size in pixels. Scaling down the file size, without losing too much quality, will work well on the web.

Image Courtesy: Adobe
Image Resizing Tools:
If you site has a ton of videos and images, it is imperative to optimize the file size to deliver faster loading pages across the internet. In regard to this, it is recommended to compress the file size to make pages quickly usable.
Choosing the right compression rate
Never compress an image too much as it will end up not just reducing the file size, but will also affect the image quality. Ideally, you should experiment with your file types and compression rates to see what works best for each image. There are numerous image-editing tools, with a “save for the web” option, which you can sue to automatically minimize the file size while optimizing image quality.
2. CHOOSING THE BEST FILE TYPE:
Understanding different file types may help you improve the state of your website. There’s a large image file formats list available online, including JPEG, PNG and GIFs.
The file sizes between the three file types can vary dramatically as each of them uses a different compression method.
In most cases JPEGs will be your best bet as they provide the best quality for the smallest file size. PNGs are more common as decorative images because of their small file size. It is recommended to use GIFs for thumbnails and decorative images only.
JPEG – 
PNG- 
GIF- 
You can also use distinctive editing software to change the file type.
Image Optimization Tools:
3. USING RELEVANT FILE NAMES:
Taking time to optimize your images for SEO is a simple and important step to make your website more competitive in the search engines. So, before uploading any image it is important to choose the right file name to rank high in SERPs. For example, naming a picture as “Dog.jpeg” would work better than one named as “dog-puppy-pup-puppies.jpeg”. Changing the name of the file with relevant, descriptive keywords can help you get most of the SEO power!
4. CAREFULLY USING ALT TAGS:
It is important for search engine to understand what the image is all about. For that, it gets imperative to provide a good alt tag to let search engines accurately index your image content. Even when images are not loading, search engines can still read the alternative text to help rank a page.
For example: img src=””cute-dog-pug.jpeg”” alt=””cute”
Try and include relevant words to boost visibility and avoid keyword stuffing.
5. OPTIMIZING IMAGE TITLE:
Image title is the text which a user sees after hovering over the image. This text doesn’t serve search engines as much as it serves your users. So, these are less important for SEO, but they can provide additional context to the alt text. For better user engagement, you can consider adding a brief call to action such as “buy now” or “download today.”
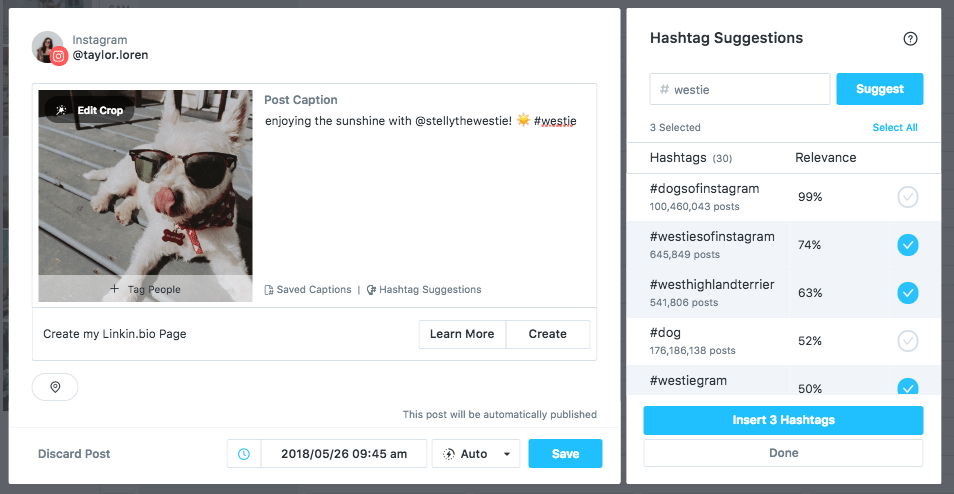
6. ADDING IMAGE CAPTIONS:
The image caption is the text that accompanies the image on the page. It may not have a direct impact on SEO, but since they are visible on a website page and people tend to scan headings, images and captions as they scan a web page, they can add to the user experience.

Image Source: Later
7. USING RESPONSIVE IMAGES:
Using responsive image solution is mandatory in the modern, mobile-friendly web development. So, if you have been using stock images, it is the time to re-think and use unique images for better SEO practices.
8. TEXT SHOULD COMPLEMENT YOUR IMAGES:
If the text is not sufficient to explain what an image is saying, the search engines might not understand the relevance of your image. Adding more relevant text and keywords to the description might work.
9. IMAGE STRUCTURED DATA:
Google Images supports structured data for product images, videos, and recipes. If you add structured data to your page, Google will show the image as rich result.
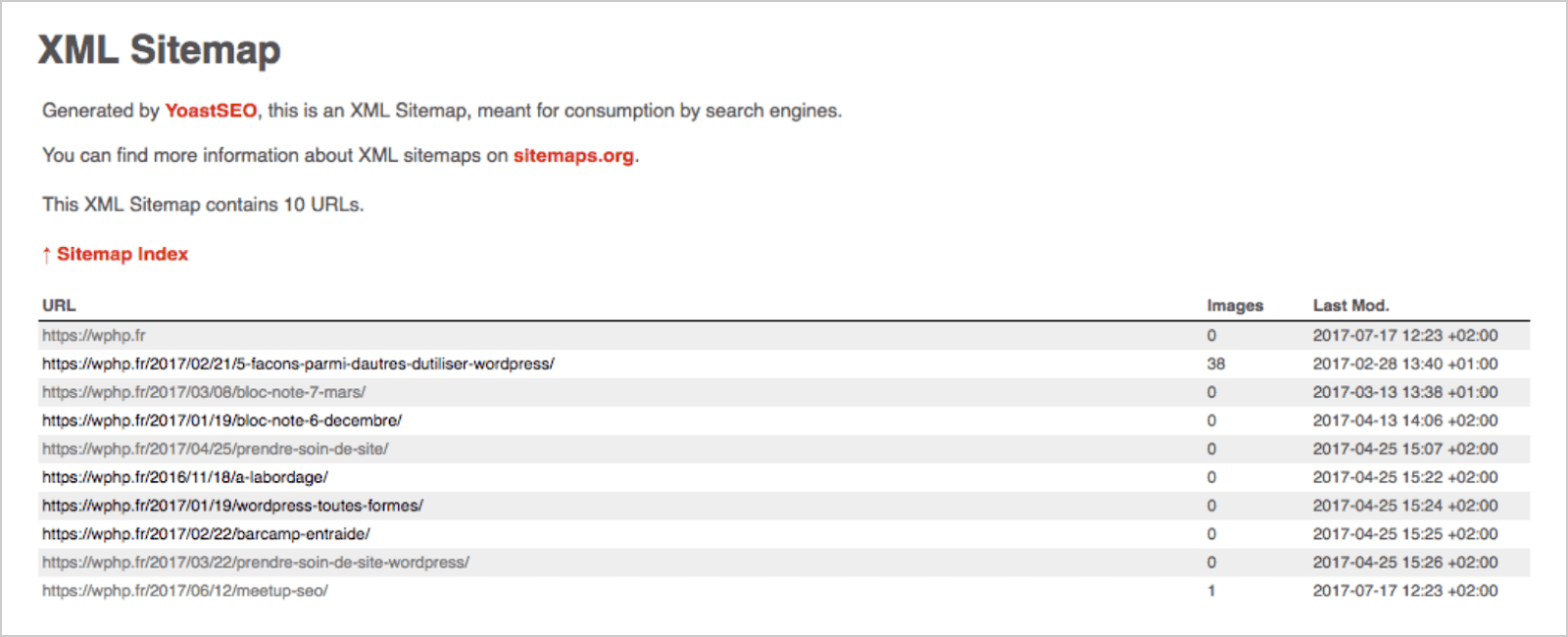
10. ADDING SITE MAPS:
Even though you have the most accurate visuals for your website, it is not necessary that they are accessible by search engines. Providing a site map as a visual model of a Web site’s content allows the users to navigate through the site to find the information they are looking for. So, to ensure that search engine crawlers notice every image, be it an infographic, meme, photo, video thumbnail, etc., include them in your site map.

Image Source: DevriX
11. ANALYZING IMAGE OPTIMIZATION POTENTIAL:
Getting a thorough analysis of the optimization process provides insights of how well the changes to image size, format, encoding, decoding and quality are working for a website. So, measuring your webpage performance regularly can help you make the necessary amendments.
When it comes to image optimization, there are several tools to help you analyze your potential:
WRAPPING UP
Image SEO may take some time and efforts, but is vital for your overall SEO efforts. For those who wish to stand out from the competition, it is important to consider the tiniest of details to have the most substantial positive SEO impact in Google image search. So, follow the above stated steps to ensure that your images are well optimized and contribute to a great user experience. Get started with image SEO and help your website rank for image search queries in no-time.