It’s sensible to expect that search results with a quality picture thumbnail will be clicked on first. Compared to just text, images catch the eye and are more appealing to users. You might notice a decrease in your click-through rate (CTR) if Google shows you a poor-quality or irrelevant image in your search result. It’s also easy to get caught up in what we see on our computers all day and forget what Google’s mobile search results look like, especially for marketers. On mobile devices, Google displays images alongside the search results that typically do not appear anywhere on computers. These images are an easy way for a business to stand out and attract more attention to their website. Let us look at a few ways to display images in mobile SERPs as a thumbnail.
Why Are Thumbnail Images Important?
61% of Google’s organic search traffic comes from mobile devices. This data demonstrates once more that mobile devices probably already account for the majority of traffic to any website. Over time, this number will only rise. It is crucial to have a high organic click-through rate to your website. A sign that people are interested in your website’s content is when more people click on your Google search results. You will have a better chance of getting more visitors to your website than your rivals if you display a compelling thumbnail image on mobile devices.
Images Do Not Appear in Every Search Result On Mobile Devices
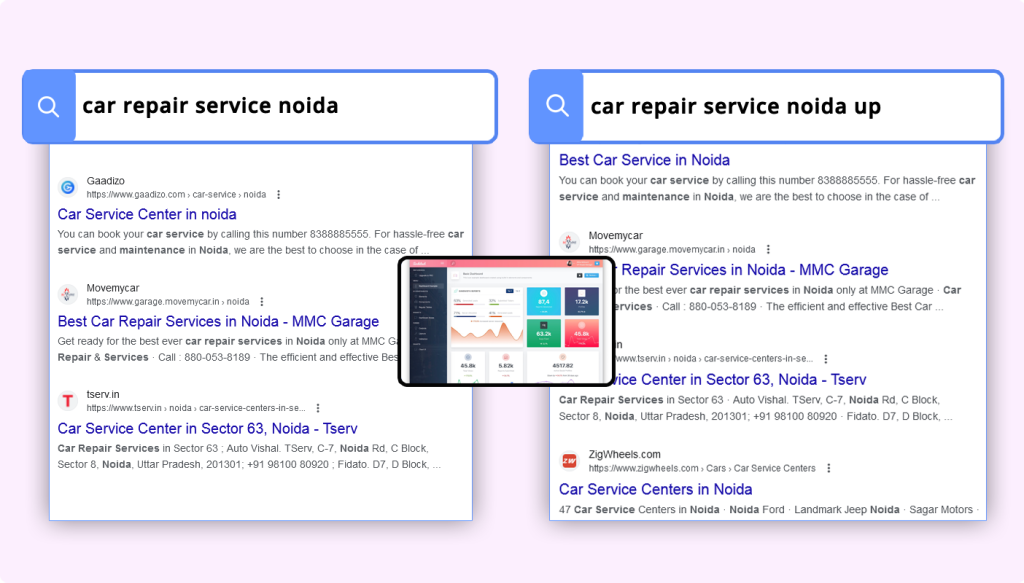
It is important to note that not all keywords include images in the search results. We tracked a lot of keywords and looked at screenshots of how mobile search engine results pages (SERPs) changed depending on what was typed in. Even though the search terms “car accident attorney sebring” and “car accident attorney sebring fl” are very similar, “car accident attorney sebring” does not display any images as you can see below, whereas “car accident attorney sebring fl” provides a result with an image.

SEO services optimize images to appear in mobile SERPs by implementing techniques such as optimizing image size and file format, adding descriptive alt text, using responsive design, and adding structured data markup to help search engines better understand and display the images in mobile search results.
How Google Displays Thumbnails?
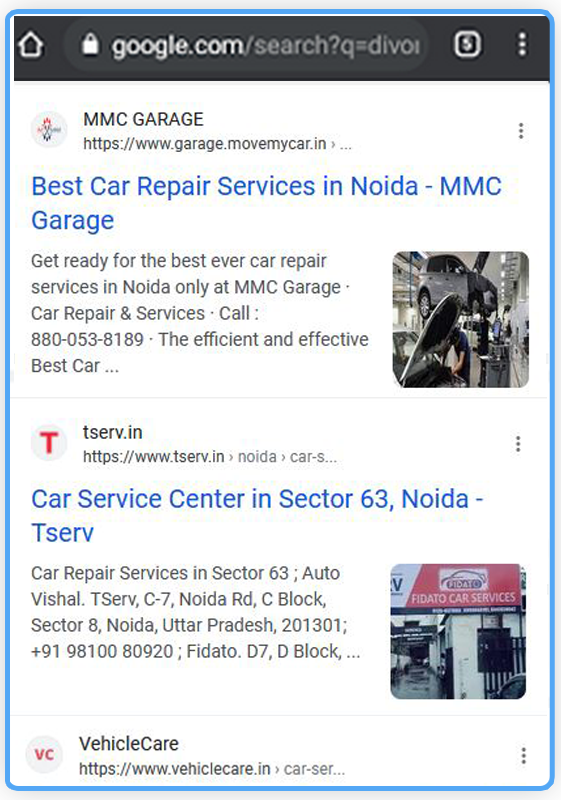
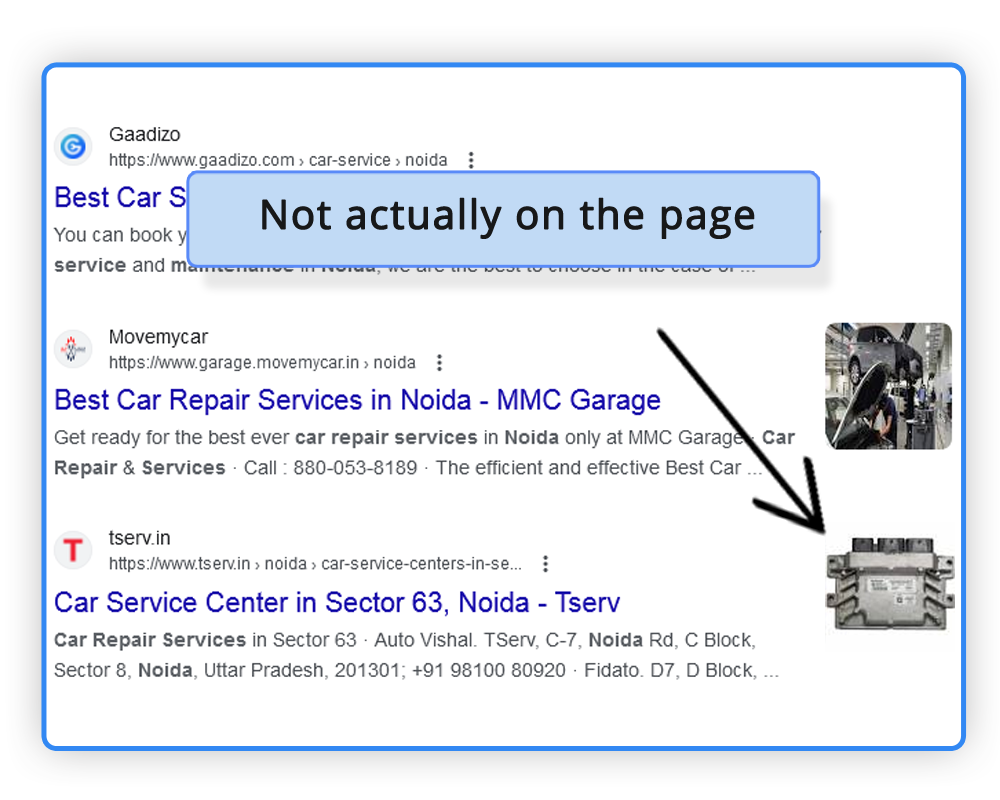
The open graph image and the social sharing image are not pulled by Google. Images are extracted by Google from the page’s content, or body. This means that, in addition to your logo and heading, you must include images on the page itself for them to appear in mobile search results. The thumbnail images displayed in search results for the same website will differ depending on the search terms you use. This indicates that when deciding which images to display next to your website’s name, Google considers both the keywords you’re using and how you’ve optimized your images.
Also Read: Image SEO: How to Optimize Images for Google Image Search SEO?
Tips to Get Images in Mobile SERPs
Use Square Images

Google may crop the photo if the ratio is different, which could make the image appear sloppy. You can frequently see people appearing with their heads hacked off along these lines. The photo’s actual dimensions don’t seem to matter much as long as they are square.
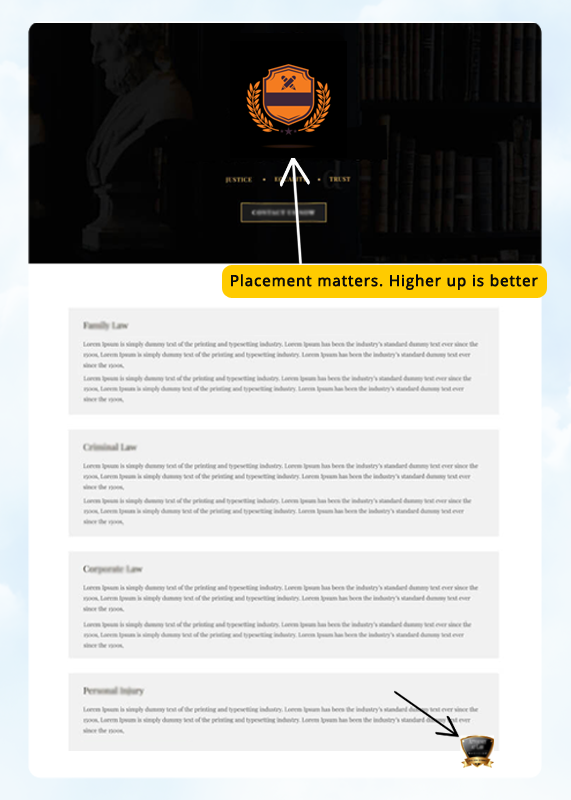
Display Image at the Top of the Page

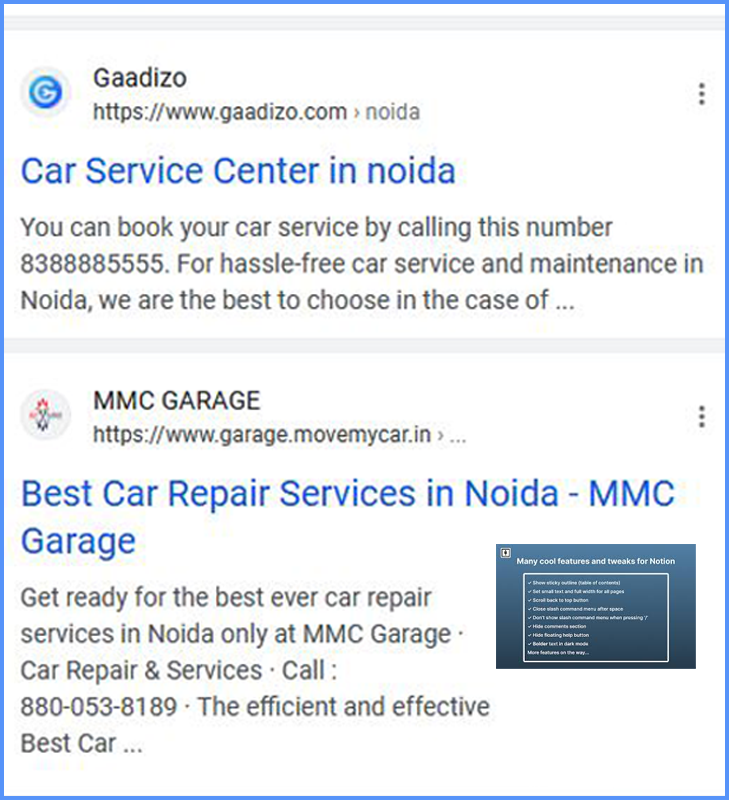
The photo’s location is important, and Google often wants to show the first image they find on a page. You can move the business’s carousel of photos, which are all different sizes, further down the page and place a smaller, square picture of the business owners directly above it. This will make the picture to be listed in mobile search results.
Set a Featured Picture That You Need Google to Use

The image need not always be included on the page. You can simply set a featured image on a page or post that you want Google to use if you have a WordPress website and use a plugin like Yoast or RankMath. The plugins include the required schema markup for the PrimaryImageOfPage, which can cause Google to display the image you’ve selected. We advise against implementing this strategy without first ensuring that the featured image in the template is not included in the WordPress theme. A few themes have it built in and changing the highlighted picture could cause something like the hero picture on the page to unexpectedly update.
Make Use of High-Quality Images
Making use of high-quality images that are both appropriately sized and optimized can guarantee that your images will look great and will have a better chance of appearing in Google’s image search results. Additionally, you should make sure that your images are related to the page’s content because this will help Google’s algorithm rank your images.
Also Read: What is the difference between SVG and PNG?
Naturally Add Focus Keyword to ALT Text
By adding ALT Text to an image, you can give search engines and screen reader users a textual explanation of what’s on it. Include images with the ability to naturally include the focus keyword in the ALT tag. Accessibility is improved, and if your keywords are naturally included, you may also rank well in image searches.
Use Descriptive File Names
Using descriptive file names is one of the best ways to optimize your images for Google image searches. Since search engines use this information to better comprehend the content, the file names should accurately describe what is contained in the image. If the image depicts a dog, for instance, you should use a file name like “dog.jpg” rather than “image1.jpg.” This will assist the web search tool with realizing the picture’s content and result in better visibility in search results. Always use unique and descriptive file names for your images as a best practice.
Optimize Image ALT Text, Title, and Caption
It is essential to properly tag your images with relevant keywords and titles to guarantee that they are indexed and displayed correctly. For instance, you can add context to which your pictures show up by utilizing appropriate ALT text, title attribute, and captioning. It’s best to keep them short and to the point, explain the image as best you can, and avoid using too many keywords.
What to Include in Your Images
To get the most out of this feature, make sure your picture uses one of the following image types.
- Limit your use of text. Do not utilize lots of little text that isn’t readable on cell phones

- Try not to use stock photographs. Research on Google Posts reveals that images that are stock photos receive significantly fewer clicks
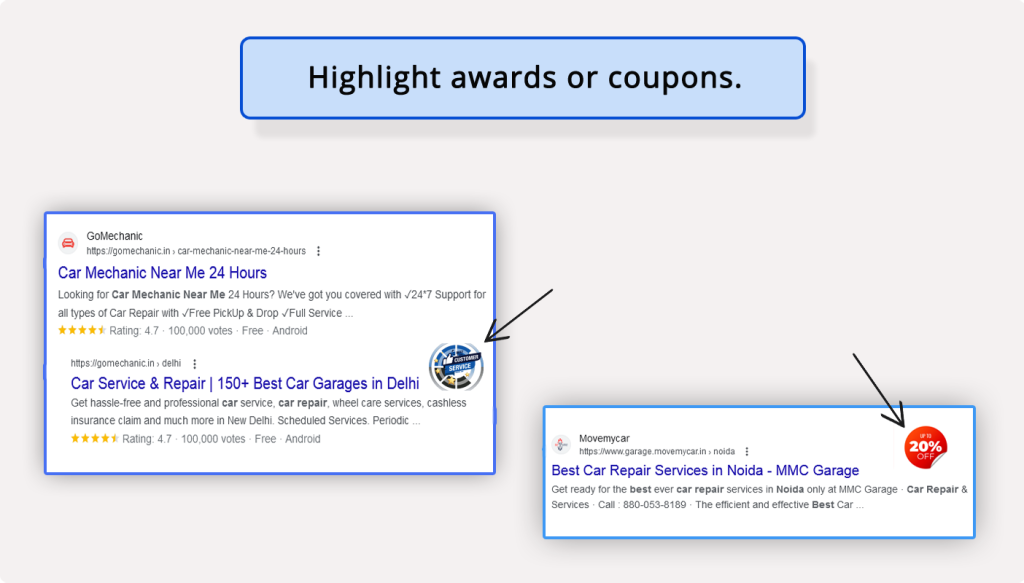
- Offer coupons or awards. Including a distinctive selling proposition to stand out can be a great strategy

- The picture you need to show on mobile ought to be put around the top and obviously address the target keyword/query
- Make sure the image is in the right format and has a high resolution
- An optimized alt tag, a keyword-focused file name, and this image should all be close to relevant H1 tags
- Make sure that a good image conveys the page’s overall context. Everything needs to be in line with the target keyword or search query. For instance, the main image and copy on your landing page should focus on diesel delivery if it features your diesel delivery services. The picture ought to be vehicles or equipment related to diesel delivery
Reasons for Image Not Displayed in Google Search Results
Google may not display your image in searches for the following common reasons:
- When multiple instances of the same image are found across the internet, Google would attempt to highlight just the original version of the picture in search results. When you use stock photos, this is usually the case
- Google may consider images to be less relevant for a web-specific search query and may prefer to display other types of results
- Google would consider factors, for example, authority and context to decide if to show a picture or not
To Conclude
In the end, it is Google’s say in selecting the images that are most relevant to a given query and to include those images in the search results. The evidence indicates that the thumbnails are powered by Google’s Image Search Algorithm. Implementing the aforementioned steps can increase the likelihood that your images will be displayed in Google image search results, despite the fact that you have no control over the image that Google selects to display in the results.
If your website’s mobile-friendly thumbnail images do not appear in Google Search results, this article should show you how to change that. You should now have a better understanding of the significance of selecting your thumbnail images strategically, especially if you had images that were subpar.
FAQs
Is it important to display thumbnail images in my search results?
Yes it is necessary since, if you display a compelling thumbnail image on mobile devices, you will have a better chance of getting more people to visit your website than your competitors.
Why is my image not displayed as a thumbnail?
There are various reasons for this. Some of them are using stock photos, low quality photos, irrelevant images or not having proper description or alt-text for your images.
What are some best practices for getting the image displayed as a thumbnail?
Using high quality, relevant images at the top of the site, optimizing image alt-text and having a featured picture are some of the best practices.